در این مقاله به اشتباهات شایع در طراحی وب اشاره می شود و راه حل هایی نیز برای آنها پیشنهاد می شود. این مقاله منبع خوبی برای پیشگیری از یک سری اشتباهات در طراحی وب و نکات ریزی می باشد که ظاهرا ممکن است برای شما مهم نباشد ولی تاثیر زیادی داشته باشد.
لینک های ریز و کوچک
لینک ها برای این ساخته شده اند که روی آنها کلیک شود. باید طوری در صفحه قرار بگیرند که کاربر آنها را راحت ببنید و بتواند کلیک روی آنها کند. به بخش هایی که با قرمز مجزا شده اند توجه کنید:
در تصویر زیرین نیز باز همین موضوع را مشاهده می کنید که لینک اصلا به راحتی قابلا تشخیص نمی باشد.
دلیل اصرار ما به لینک های قابل تشخیص و بزرگ تر تنها این است که کاربر باموس می خواهد به سادگی هر جا را که می خواهد کلیک کند، نه روی موس و دست خود تمرکز کند تا روی لینک بتواند کلیک کند.
صفحه گذاری با هدف اشتباه
هنگامی باید از صفحه گذاری استفاده نماییم که در یک صفحه اطللاعات، تصاویر و محتوای زیادی داریم و اگر همه را یک جا استفاده کنیم صفحه خیلی طولانی می شود و خیلی دیر لود می شود و کاربر را خسته می کند در این هنگام از صفحه گذاری کردن محتوا، استفاده می نماییم.
ولی در جایی که چند مطلب و عکس محدود داریم، بهتر است همه را یکجا قرار دهیم تا کاربر اذیت نشود.
هیچ راهی برای تماس وجود نداشته باشد!
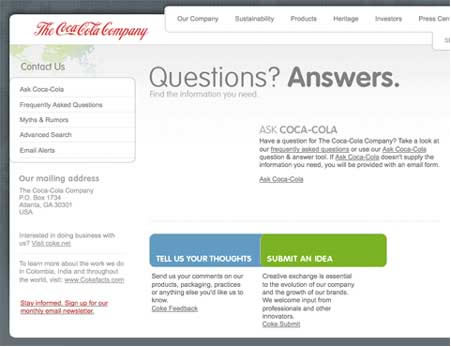
یکی از مهمترین بخش های یک وب سایت داشتن بخش تماس با سایت است که هر کاربر بتواند به راحتی با سایت تماس داشته باشد و سایت باید با مخاطبان خود ارتباطات قوی ای برقرار نماید
راهی برای جستجو موجود نباشد
خیلی اوقات به صفحات وب مراجعه می کنید و اطلاعات زیادی می بینید و هر چه دنبال امکان جستجو می گردید (پی سی پدیا)پیدا نمی کنید یا اصلا به درد نمی خورند و یا غیر فعال هستن ! یکی از بدترین مشکلات و نکته هایی که در یک سایت می تواند پیش بیاید همین است!
شما می توانید جستجو گر گوگل را نیز به سایت خود اضافه کنید. پس جستجو گر ها را فراموش نکنید.
فرم های ثبت نام طولانی
یکی از مسائل مهم امروزی در وب ثبت نام کردن برای دسترسی داشتن به برخی از سرویس ها می باشد که در برخی از سایت ها در یک دقیقه اینکار انجام می شود و در برخی 10 دقیقه! کاربران امروزی دیگر تحمل و حوصله پر کردن یک فرم طولانی را ندارند.
بنابراین به این مورد دقت کافی داشته باشید.
سایت در اولین نگاه قابل فهم نیست!
یکی از نکات خیلی مهم این است که وقتی کاربر وارد سایت شما می شود، بداند کجا هست و چه می خواهد کند. چشم او خودکار به بخش های سایت متصل شود و مانند گمشده ها در سایت این طرف و آن طرف را نگاه نکند و چیزی پیدا نکند و برود. تصویر زیر تصویر یک سایت شلوغ و غیر قابل فهم است :
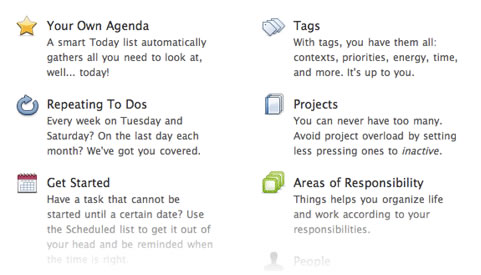
ولی اکنون به تصویر زیر نگاه کنید کاربر لذت می برد و می فهمد به راحتی که کجا باید کلیک کند :
امیدوارم بتوانید با توجه به نکات فوق و دیگر نکات در این زمینه، سایت خود را بهتر و بهینه کنید. ایده نوشتن این مطلب از مقاله Dmitry Fadeyev گرفته شده است و تغییرات زیادی داده شده است و در اصل بیشتر از تصاویر مقاله وی استفاده شده است تا خود مقاله. به هر حال نکات فوق را جدی بگیرید تا کاربران وفا دار خود را همیشه برای خود حفظ نمایید.













 پاسخ با نقل قول
پاسخ با نقل قول
