حولی بزرگ در عرصه وب ( بخش هشتم )
آنچه تاكنون گفته شده است :
تاثير متقابل وب و نرم افزار بر يكديگر
بخش دوم Ajax و فناوری های مرتبط با آن بخش سوم بررسی نمونه برنامه های مبتنی بر Ajax بخش چهارم برنامه نويسی غيرهمزمان در برنامه های وب بخش پنجم بررسی معماری ASP. NET Ajax بخش ششم بررسی مدل پياده سازی با محوريت سرويس گيرنده و مدل پياده سازی با محوريت سرويس دهنده . بخش هفتم ایجاد صفحات وب مبتنی بر Ajax با تاکید بر روی پتانسيل های سمت سرویس دهنده فريمورک ASP.NET Ajax در بخش هفتم با نحوه ایجاد یک صفحه مبتنی بر Ajax با تمرکز بر روی پتانسیل های سمت سرویس دهنده فریمورک ASP. NET Ajax آشنا شدیم . بدین منظور یک نمونه مثال ساده را بررسی کردیم که در آن از کنترل های UpdatePanel و UpdateProgress به منظور نشان دادن قابلیت Ajax در صفحات ASP. NET استفاده شده بود .
در اين بخش با نحوه ایجاد یک صفحه مبتنی بر Ajax با تمرکز بر روی پتانسیل های سمت سرویس گیرنده فریمورک ASP. NET Ajax ، آشنا خواهیم شد .
مقدمه
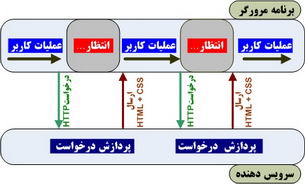
رويکرد مبتنی بر سرویس دهنده در عین سادگی و شفافیت دارای چالش های مختص به خود با توجه به اصول اولیه تعریف شده در خصوص برنامه های مبتنی بر Ajax است . پياده سازی نرم افزارهای مبتنی بر Ajax زمانی که فرصت و یا بهتر بگوئیم شرایط اجرای اکثر ماژول های برنامه در مرورگر ( در مقابل سرویس دهنده ) فراهم گردد ، نتایج بمراتب موثرتری را به دنبال خواهند داشت .
فراموش نکنيم یکی از مهمترین اصول برنامه های Ajax ، عرضه هوشمندانه تر برنامه ها توسط مرورگر می باشد و به همین دلیل است که نقش سرویس دهنده به ارسال داده مورد نیاز جهت بهنگام سازی بخش رابط کاربر محدود شده است . بدیهی است تفکر فوق و تحقق عملی آن در زمان طراحی و پیاده سازی اینگونه برنامه ها ، کاهش محسوس مبادله داده بين سرویس دهنده و مرورگر را به دنبال خواهد داشت .
مدل پياده سازی با محوريت سرويس گيرنده
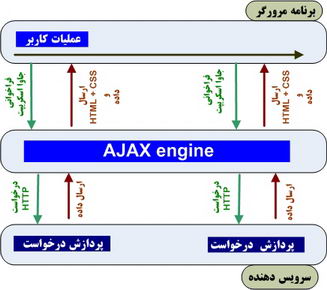
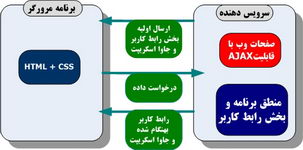
همانگونه که در بخش ششم اشاره گردید ، در این مدل ، لايه Presentation متاثر از اسكريپت های سمت سرويس گيرنده با بکارگیری DHTML و جاوا اسکریپت می گردد. این بدان معنی است که یک برنامه با هوشمندی و تعامل بیشتر ، از طریق سرویس دهنده برای سرویس گیرنده ارسال می گردد ( در زمان استقرار صفحه در حافظه برای مرتبه اول ) . پس از آن ، تعامل بین برنامه مرورگر و سرویس دهنده محدود به بازیابی داده مورد نیاز جهت بهنگام سازی صفحه است . در این مدل کاربران با برنامه تعامل زیادی خواهند داشت ( برنامه ای که در سمت سرویس گیرنده و در مرورگر کاربر اجراء شده است ) .
برای آشنائی عملی با مدل فوق ، در ادامه یک نمونه مثال ساده و در عین حال کاربردی را بررسی خواهيم کرد. در اين مثال با فراخوانی یک سرویس وب از طریق کد سمت سرویس گيرنده ، داده مورد نياز جهت بهنگام سازی بخش رابط کاربر از سرويس دهنده دريافت خواهد شد .
قبل از تشريح مثال فوق ، بد نیست در ابتدا با برخی از مفاهيم کليدی و مهم در رابطه با بکارگيری سرویس های وب از طریق کد سمت سرویس گيرنده در برنامه های وب مبتنی بر Ajax آشنا شويم .
دستيابی به سرویس های وب از طریق کد سمت سرویس گيرنده
ASP. NET Ajax روش های متعددی را به منظور فراخوانی سرويس های وب ارائه می نمايد . جاوا اسکريپت ، XML Script و AutoCompleteExtender نمونه هائی در این زمينه می باشند . با استفاده از امکانات ارائه شده در فريمورک فوق ، پياده کنندگان می توانند سرویس های وب را ( فايل هائی با انشعاب asmx . ) از طریق مرورگر و به کمک کدهای سمت سرویس گيرنده فراخوانده و از پتانسیل های آنها در برنامه های وب با هدف بهبود بخش رابط کاربر استفاده نمایند .
در چنين مواردی ، یک صفحه می تواند متدهای سمت سرویس دهنده را بدون انجام postback و نیاز به بازخوانی تمامی صفحه فراخوانده و از آنها استفاده نماید ، چراکه صرفا" داده بين مرورگر و سرويس دهنده وب مبادله خواهد شد .
بکارگيری کلاس های پراکسی جاوا اسکريپت یکی از روش های فریمورک ASP.NET Ajax برای فراخوانی سرویس های وب است .بدین ترتيب می توان یک متد از سرویس وب موجود در سمت سرویس دهنده را با فراخوانی متد کلاس پراکسی جاوا اسکريپت مرتبط با آن فراخواند .
ASP. NET Ajax ، همچنين امکانات لازم برای جاوا اسکريپت به منظور فراخوانی سرویس هائی نظیر پروفايل و membership را ارائه می نماید .
در مثالی که در ادامه بررسی خواهیم کرد ، از طریق جاوا اسکريپت در سمت سرویس گيرنده ، متد مورد نياز سرویس وب در سمت سرویس دهنده صدا زده می شود .
آشنائی با پراکسی های ASP.NET AJAX Web Service
کد پراکسی دارای یک نقش مهم و حياتی در ارسال و دريافت پيام از سرویس های وب است . فراخوانی یک سرویس وب با استفاده از پراکسی سمت سرویس گیرنده يکی از ويژگی های مهم فريمورک ASP. NET Ajax در سمت سرویس گيرنده است . در دات نت ، با استفاده از wsdl.exe و يا بکارگيری گزينه Add Web Reference در ويژوال استوديو ، امکان ايجاد پراکسی فراهم می گردد . پراکسی های ASP. NET Ajax با روش های فوق توليد نخواهند شد و برای ایجاد آنها می بایست از خصلت Service کنترل ScriptManager استفاده کرد .
فعال کردن قابليت فراخوانی سرویس های وب به کمک جاوا اسکريپت
برای فراخوانی سرويس های وب از طریق اسکريپت می بايست پيکربندی لازم را به کمک فایل web.config انجام داد . بدين منظور لازم است ScriptHandlerFactory HTTP handler را از طریق فایل web.config ، ريجستر کرد تا قادر به پردازش درخواست هائی باشد که از سمت سرویس گیرنده و به کمک اسکریپت ها قصد استفاده از سرویس های وب را دارند. در مواردی که فراخوانی یک سرویس وب توسط ASP.NET Ajax صورت نمی پذیرد ، درخواست مربوطه به هندلر پیش فرض ارجاع داده می شود.
کد زیر ، يک نمونه فایل web.config به همراه handler مربوطه را نشان می دهد .
<system.web>
<httpHandlers>
<remove verb="*" path="*.asmx"/>
<add verb="*" path="*.asmx" type="System.Web.Script.Services.ScriptHandlerFact ory" validate="false"/>
</httpHandlers>
<system.web>
توجه داشته باشید در زمان ایجاد یک وب سایت مبتنی بر Ajax در ويژوال استوديو نسخه های 2005 و یا 2008 ، تنظیمات فوق بطور اتوماتیک در فایل web.config اعمال خواهد شد .
پس از اعمال تغييرات فوق ، برای فعال کردن قابلیت فراخوانی یک سرویس وب از طریق اسکريپت در يک صفحه ASP.NET ، مراحل زیر را می بایست انجام داد :
- مرحله اول : اضافه کردن کنترل ScriptManager بر روی صفحه
- مرحله دوم : اضافه کردن یک مرجع به سرویس وب توسط عنصر asp:ServiceReference و تنظيم خصلت path آن به گونه ای که به سرویس وب اشاره نماید . شی ServiceReference به ASP.NET Ajax اعلام می نماید که یک کلاس پراکسی جاوا اسکريپت را برای فراخوانی سرویس وب مورد نظر توسط اسکريپت ، توليد نماید .
کد زیر ، نحوه فراخوانی یک سرویس وب با نام Test.asmx توسط اسکريپت را نشان می دهد .
<asp:ScriptManager runat="server" ID="scriptManager">
<Services>
<asp:ServiceReference path="~/WebServices/Test.asmx" />
</Services>
</asp:ScriptManager>
در زمان تفسير صفحه ای که شامل عنصر <asp:ScriptManager> می باشد ، یک کلاس پراکسی جاوا اسکريپت برای سرویس وب Test.asmx ایجاد می گردد . کلاس پراکسی ، دارای متدهای مرتبط با هر یک از متدهای موجود در سرویس وب Test.asmx می باشد . صفحه همچنين شامل کلاس های پراکسی جاوا اسکريپت مرتبط با نوع های داده سرویس دهنده است که به عنوان پارامتر ورودی و یا مقادیر برگردانده شده توسط متدهای سرویس وب مورد استفاده قرار می گیرد . بدین ترتیب ، اسکریپت قادر به مقداردهی اولیه پارامترها و برگرداندن مقادیر خواهد بود .
پس از این مقدمه نسبتا" طولانی و شاید هم خسته کننده ! ولی ضروری ، اجازه دهید در ادامه به منظور آشنائی با قابلیت های فريمورک ASP.NET Ajax در سمت سرویس گیرنده ، یک نمونه مثال کاربردی را با یکدیگر دنبال نمائیم .
مثال : ایجاد یک صفحه مبتنی بر Ajax با تمرکز بر روی پتانسیل های سمت سرویس گيرنده
در این مثال می خواهیم تعداد مقالاتی را که بر روی سایت سخا روش و در هر یک از گروه های مختلف منتشر شده است ، به اطلاع ملاقات کنندگان سایت برسانیم .برای سادگی کار ، فرض می شود که تعداد مقالات منشتر شده بر روی سایت از طریق بانک اطلاعاتی بازیابی نخواهد شد و در مقابل از یک کلاس با نام Maghalat برای بازیابی تعداد مقالات منشتر شده در هر گروه استفاده خواهیم کرد . کلاس فوق دارای صرفا" یک متد با GetNumberOfMaghalat است که وظیفه آن برگرداندن تعداد مقالات منتشر شده در هر گروه است . برای دستیابی به خدمات این متد از یک سرویس وب با نام MaghalatService.asmx استفاده خواهیم کرد که از طریق کد سمت سرویس گیرنده فعال خواهد شد .
پس از آشنائی اولیه با صورت مسئله ، مراحل زیر را برای پیاده سازی یک صفحه وب مبتنی بر Ajax با محوریت سرویس گيرنده ، دنبال می نمائیم .
مراحل اول ( ایجاد سایت ) و دوم ( طراحی و پیاده سازی کلاس Maghalat ) همانند مثال ارائه شده در بخش هفتم است .
مرحله سوم : تعریف یک سرویس وب
برای جستجو و یافتن تعداد مقالات منتشر شده در هر گروه از یک سرویس وب با نام MaghalatService.asmx استفاده خواهیم کرد که متد GetNumberOfMaghalat کلاس Maghlat را فرامی خواند . کد سرویس وب فوق در جدول زیر نشان داده شده است .
<%@WebService Language="VB"Class="MaghalatService" %>
Imports System
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class MaghalatService
Inherits System.Web.Services.WebService
<ScriptMethod()> _
<WebMethod()> _
PublicFunction GetNumberOfMaghalat(ByVal articleGroup AsString) As Integer
System.Threading.Thread.Sleep(1000)
Return Maghalat.GetNumberOfMaghalat(articleGroup)
EndFunction
EndClass
توضيحات :
- namespace با نام System.Web.Script.Services بخشی از هسته فريمورک ASP.NET Ajax است که برخی از عملیات مبادله داده در شبکه و اسکريپت نويسی را کپسوله می نماید .
- از دو خصلت جديد ScriptService و ScriptMethod در زمان تعريف متد و کلاس سرویس وب استفاده شده است . با استفاده از خصلت های فوق ، فريمورک ASP.NET Ajax تشخیص می دهد که کدام بخش از سرویس ها توسط پراکسی های جاوا اسکریپت بکار گرفته شده است . وجود خصلت ScriptMethod ضروری نیست ولی با استفاده از آن می توان برخی تنظيمات متد را انجام داد .
- پرداختن به این موضوع که پراکسی چه چيزهائی را تولید می نماید ، خارج از حوصله این مقاله است. با نگاهی به انتهای پراکسی تعريف شده در سرویس وب فوق ،در انتها با متد GetNumberOfMaghalat مواجه می شویم . متد فوق به اسکريپت سمت سرویس گيرنده مکانيزمی را ارائه می نماید که بتواند متدهای وب موجود در سرویس وب را استفاده نماید . در زمان فراخوانی سرویس وب از مجموعه پارامترهای بمراتب بیشتری استفاده خواهد شد که پياده کنندگان آنها را در سرویس وب تعریف نکرده اند .
- در صورت مشاده فایل ASMX در مرورگر به همراه سوئيچ js/ ، پراکسی جاوا اسکريپت توليد شده توسط فريمورک برای سرویس فوق نشان داده می شود .
var MaghalatService=function() {
MaghalatService.initializeBase(this);
this._timeout = 0;
this._userContext = null;
this._succeeded = null;
this._failed = null;
}
MaghalatService.prototype={
_get_path:function() {
var p = this.get_path();
if (p) return p;
else return MaghalatService._staticInstance.get_path();},
GetNumberOfMaghalat:function(articleGroup,succeede dCallback, failedCallback, userContext) {
return this._invoke(this._get_path(), 'GetNumberOfMaghalat',false,{articleGroup:articleG roup},succeededCallback,failedCallback,userContext ); }}
MaghalatService.registerClass('MaghalatService',Sy s.Net.WebServiceProxy);
MaghalatService._staticInstance = new MaghalatService();
MaghalatService.set_path = function(value) { MaghalatService._staticInstance.set_path(value); }
MaghalatService.get_path = function() { return MaghalatService._staticInstance.get_path(); }
MaghalatService.set_timeout = function(value) { MaghalatService._staticInstance.set_timeout(value) ; }
MaghalatService.get_timeout = function() { return MaghalatService._staticInstance.get_timeout(); }
MaghalatService.set_defaultUserContext = function(value) { MaghalatService._staticInstance.set_defaultUserCon text(value); }
MaghalatService.get_defaultUserContext = function() { return MaghalatService._staticInstance.get_defaultUserCon text(); }
MaghalatService.set_defaultSucceededCallback = function(value) { MaghalatService._staticInstance.set_defaultSucceed edCallback(value); }
MaghalatService.get_defaultSucceededCallback = function() { return MaghalatService._staticInstance.get_defaultSucceed edCallback(); }
MaghalatService.set_defaultFailedCallback = function(value) { MaghalatService._staticInstance.set_defaultFailedC allback(value); }
MaghalatService.get_defaultFailedCallback = function() { return MaghalatService._staticInstance.get_defaultFailedC allback(); }
MaghalatService.set_path("/Ajax1/MaghalatService.asmx");
MaghalatService.GetNumberOfMaghalat= function(articleGroup,onSuccess,onFailed,userConte xt) {MaghalatService._staticInstance
مرحله چهارم : ایجاد یک صفحه ASP.NET
در ادامه یک صفحه aspx . را به منظور استفاده از امکانات ارائه شده در سرویس فوق ایجاد می نمائیم . در اولین گام می بایست قابلیت استفاده از Ajax در صفحه فعال گردد . بدین منظور از کنترل ScriptManager استفاده خواهیم کرد . در ادامه ، یک مرجع به سرویس وب توسط عنصر asp:ServiceReference اضافه کرده و مقدار خصلت path آن را MaghalatService.asmx در نظر می گیریم .
<asp:ScriptManagerID="ScriptManager1"runat="server">
<Services>
<asp:ServiceReferencePath="MaghalatService.asmx"/>
</Services>
</asp:ScriptManager>
در بخش ويژوال صفحه ASP.NET از عناصر سرویس دهنده استفاده نشده است و صرفا" از عناصر HTML که امکان دستیابی به آنها از طریق کدهای سمت سرویس گیرنده وجود دارد ، استفاده شده است .
<divalign="center">
<spanstyle="font-size: 10pt; font-family: Tahoma">
<strongdir="rtl"style="text-align: center">ایجاد یک صفحه وب مبتنی بر Ajax <br />
(( پیاده سازی با محوریت پتانسیل های سمت سرویس گيرنده فریمورک ASP.NET Ajax )) </strong>
<br/>
</span>
<br/>
<selectid="ArticleGroup"size="5"style="font-size: 12pt; width: 146px; color: navy; font-family: Tahoma">
<optionvalue="Software"> نرم افزار </option>
<optionvalue="Hardware">سخت افزار </option>
<optionvalue="Security"> امنیت اطلاعات </option>
<optionvalue="Network"> شبکه </option>
<optionvalue="others">سایر</option>
</select>
</div>
<br/>
<divalign="center"style ="font-family :Tahoma ; font-size :small">
<spanid="maghalatResults"></span>
<spanid="loading"style="display:none;">
<img src="images/ajax1.gif"alt=""/>
در حال بارگذاری...
</span>
</div>
با توجه به اين که برای ایجاد بخش رابط کاربر به امکانات موجود در سمت سرویس دهنده نیاز نمی باشد ، صرفا" از عناصر HTML معمولی در مقابل کنترل های سرویس دهنده استفاده شده است . در صفحه فوق از عناصری نظیر Select ( جهت ارائه لیست گروه مقالات ) و Span ( جهت نمایش فيدبک دیداری به کاربر در زمان بازيابی داده از سرویس دهنده ) استفاده شده است .
برای دمیدن روح حيات در کالبد صفحه فوق از کد جاوا اسکریپت زير استفاده شده است .
<scripttype="text/javascript">
<!--
var articleGroup = null;
Sys.Application.add_load(page_load);
Sys.Application.add_unload(page_unload);
function page_load(sender, e){
articleGroup = $get("ArticleGroup");
$addHandler(articleGroup, "change", articleGroup_onchange);
}
function page_unload(sender, e){
$removeHandler(articleGroup, "change", articleGroup_onchange);
}
function articleGroup_onchange(sender, e){
$get("maghalatResults").innerHTML = "";
$get("loading").style.display = "block";
var selectedValue = articleGroup.value;
MaghalatService.GetNumberOfMaghalat(selectedValue, onSuccess);
}
function onSuccess(result){
$get("loading").style.display = "none";
$get("maghalatResults").innerHTML = " تعداد مقالات در گروه : " + result;
}
//-->
</script>
توضيحات :
- با استفاده از دستورات ( Sys.Application.add_load(page_load و ( Sys.Application.add_unload(page_unload ، توابع مربوط به رویدادهای Load و Unload در مرورگر ريجستر شده است .
- فريمورک سمت سرویس گیرنده یک چرخه حيات مشابه با چرخه حيات صفحات ASP.NET را ارائه می نماید . در چنين مواردی می توان از رویداد Load به عنوان فرصتی جهت ریجستر کردن یک handler به منظور کنترل هر گونه تغییرات در لیست مقالات استفاده کرد.
($addHandler(articleGroup, "change", articleGroup_onchange
- از متد unload برای سلب مسئوليت از handler ريجستر شده استفاده شده است
($removeHandler(articleGroup, "change", articleGroup_onchange
- در کد فوق به دستورات جديدی برخورد می کنیم که با علامت $ شروع شده اند . دستورات فوق ، اسامی مستعار و یا کوتاه شده ای می باشند که در نهایت به کد جاوا اسکريپت ترجمه خواهند شد . به عنوان نمونه، دستور $get همانند بکارگیری document.getElementById می باشد . یکی از مزایای این روش ، استقلال کدها از تفاوت های موجود بین مرورگرهای مختلف است .
- در ادامه ، به هندلر ريجستر شده ای برخورد می کنیم که پس از هر مرتبه انتخاب يک گروه مقاله توسط کاربر ، صدا زده می شود . در چنين مواردی ، سرویس وب MaghalatService.asmx صدا زده شده تا تعداد مقالات منتشر شده در گروه مقالات انتخاب شده توسط کاربر را برگرداند . اولين پارامتر ، گروه مقاله انتخاب شده توسط کاربر است و دومين پارامتر نام تابع callback است که در صورت اجرای موفقيت آمیز متد مربوطه در سرویس وب ، فراخوانده می شود .
(MaghalatService.GetNumberOfMaghalat(selectedValue, onSuccess
- در نهایت ، به کمک نتايج برگردانده شده بخش رابط کاربر بطور پويا بهنگام خواهد شد .
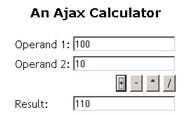
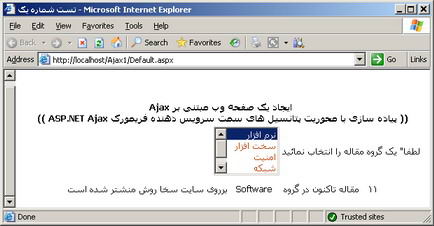
خروجی برنامه فوق که مشابه خروجی ارائه شده در بخش هفتم می باشد در شکل 1 نشان داده شده است .

شکل 1 : نمایش تعداد مقالات منتشر شده در هر گروه جمع بندی
به منظور آشنائی اولیه علاقه مندان با Ajax و تاثير آن در دنيای برنامه نویسی وب ، هشت مقاله بر روی سایت منتشر گردید . در مجموعه مقالات فوق ، پس از بررسی تاثیر متقابل نرم افزار بر وب و بالعکس ، Ajax را معرفی کردیم و این که از کجا آمده است و قصد آن پوشش چه مسائلی در عرصه برنامه های وب است . در ادامه با کنترل XMLHttpRequest آشنا شدیم و به ضرورت استفاده از یک فريمورک برای بکارگيری قابلیت های Ajax در برنامه های وب اشاره کرديم . در ادامه ، فريمورک ASP.NET Ajax را معرفی و با معماری آن آشنا شدیم . در نهايت به منظور آشنائی عملی با فريمورک فوق دو نمونه مثال کاربردی را با هدف آشنائی با پتانسیل های سمت سرویس دهنده و سرویس گيرنده بررسی کرديم .
هدف از ارائه مقالات فوق ، آشنائی اوليه با فريمورک ASP.NET Ajax بود . هم اينک علاقه مندانی که مطالب منتشر شده را مطالعه کرده اند دارای یک شناخت مناسب از فريمورک فوق بوده و می توانند از آن به عنوان یک زیرساخت علمی مناسب در ادامه راه خود استفاده نمایند .
قطعا" تمامی داستان به این نقطه ختم نخواهد شد و اميدواريم در آينده بتوانیم با انتشار مقالاتی دیگر با مزايای بکارگیری فریمورک فوق در برنامه های وب بطور کاملا" کاربردی آشنا شويم .

جستجو مقالات
دايره المعارف
دوره های آموزشی
مقالات تمام گروهها امنيت اطلاعات بانک های اطلاعاتی پروتکل های شبکه تکنولوژی ADO.NET تکنولوژی ASP.NET خانواده XML زبان VB.NET سخت افزار سرويس های شبکه سرويس های وب سيستم های عامل طراحی برنامه فرم های وب فناوری Ajax فناوری LINQ متفرقه مفاهيم دات نت مفاهيم شبکه ويروس ها و کرم ها
تهيه شده در شرکت سخا روش - 1382



 پاسخ با نقل قول
پاسخ با نقل قول